Ist Ihre Seite bereits Responsive?
Responsive Webdesign ist nicht nur hübscher, sondern auch für SEO wichtig!
Das Internet ist nicht mehr nur eine Sache für Besitzer eines Computers oder Laptops
Längst sind auch Anzeigemedien wie Smartphones, Tablets und sogar Fernseher auf dem Vormarsch. Dank immer schneller werdenden Internetgeschwindigkeiten, wird auch die Nutzung des mobilen Internets immer attraktiver. So ist es nicht selten, dass ein Tablet oder Ultrabook genutzt wird, um von der Couch aus eine Bestellung vorzunehmen oder die gerade im TV gesehene Webseiten-Adresse aufzurufen.
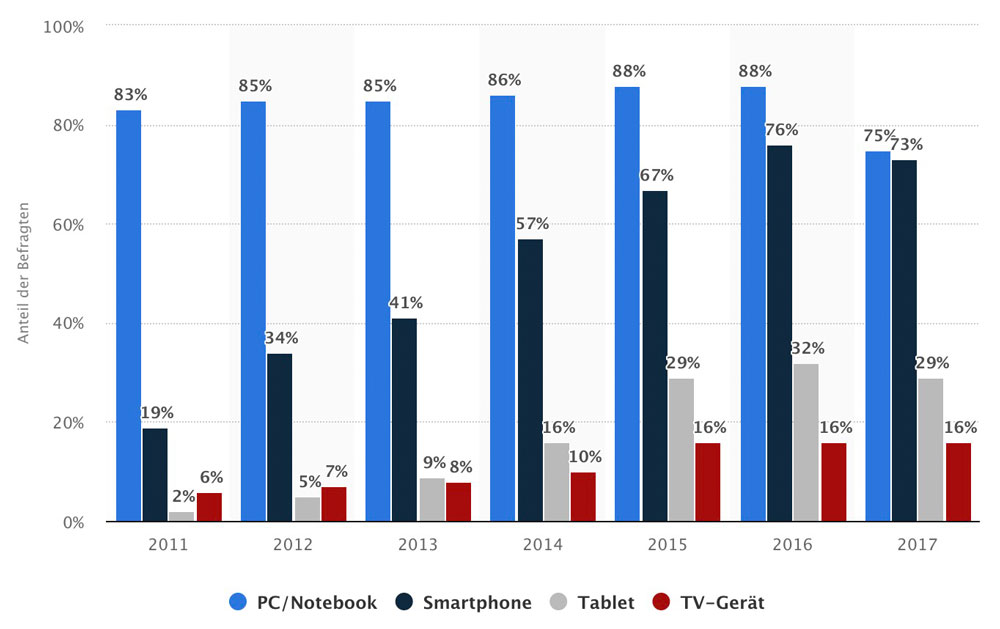
Statistik zur Internetnutzung nach Geräteart

Quelle: Statista
Daher sollten Betreiber von Internetseiten - allen voran Online-Shops - darauf achten, dass Ihre Webseite bzw. der Online-Shop im "Responsive Webdesign (RWD)" erstellt wurden oder diese ggf. "nachrüsten" lassen. Nur so wird gewährleistet, dass Ihr Auftritt im Internet auf sämtlichen Bildschirmgrößen und Auflösungen optimal dargestellt wird. Es ist nicht nur eine optische Verbesserung, die durch RWD erreicht wird, sondern die Besucher erhalten durch anders angeordnete Inhalte oder angepasste Funktions-Ansichten auch ein wesentlich besseres Handling bei der "Nutzung" der Seite.
Wichtig für die Suchmaschinenoptimierung!
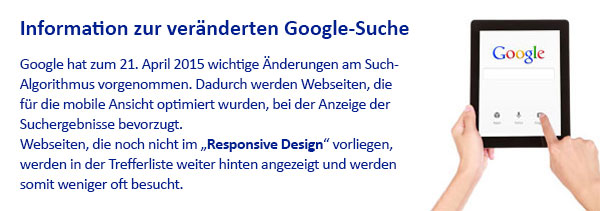
Die Optimierung für alle Endgeräte durch RWD spielt auch für die Suchmaschinenoptimierung (SEO) Ihrer Homepage eine extrem wichtige Rolle. So unterscheidet der größte Suchmaschinenbetreiber "Google" bereits seit April 2015 zwischen Seiten mit und ohne RWD. Optimierte Internetseiten werden in den Suchergebnissen besser "gerankt", landen somit weiter vorne / oben und erhalten potentiell mehr Besucher.

Testen, ob Ihre Webseite bereits "responsive" ist
Mit den folgenden Tools testen Sie ganz einfach, ob Ihr Internetauftritt bereits im Responsive Design angezeigt wird. Einfach eines der Tools aufrufen und die Adresse Ihrer Webseite in das Eingabefeld eingeben. Mit einem Klick auf "go" oder per Enter-Taste sehen Sie sofort, wie Ihre Homepage auf den jeweiligen Endgeräten angezeigt wird. Das tolle: Die Funktionen der Webseite bleiben in den Responsive-Voransichten erhalten, sodass Sie das Verhalten der Seite ausgiebig prüfen können.
» ami.responsivedesign.is
» jamus.co.uk/demos/rwd-demonstrations/
» responsinator.com
» quirktools.com/screenfly/
 Deutsch
Deutsch Englisch
Englisch